
Использование метода select() для CSS селекторов
- 20.11.2023
- 780
- Библиотеки Python
- BeautifulSoup
CSS селекторы — это правила, используемые для выбора элементов на веб-странице, которые могут быть стилизованы с помощью CSS. В контексте парсинга данных, особенно при использовании библиотеки BeautifulSoup в Python, CSS селекторы играют ключевую роль в извлечении информации из HTML-документов.
Базовые принципы CSS селекторов
CSS селекторы могут быть классифицированы следующим образом:
- Теговые селекторы: Целевые элементы выбираются по имени тега, например,
pдля параграфов. - Классовые селекторы: Нацелены на элементы с определенным классом, указываемым через
., например,.class-name. - ID селекторы: Указывают на элемент с уникальным идентификатором
ID, обозначаемым через#, например,#header.
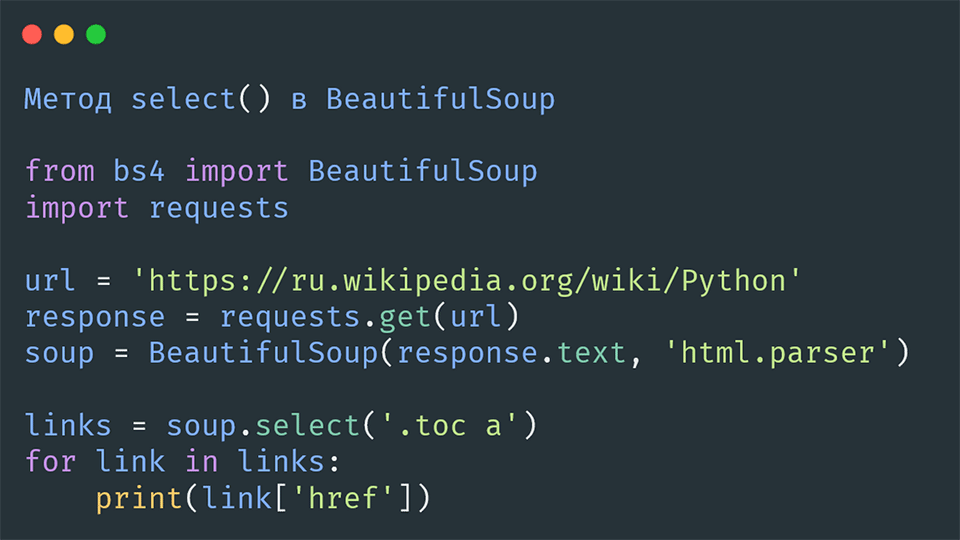
Основы метода select()
select() в BeautifulSoup позволяет использовать CSS селекторы для поиска элементов в HTML. Этот метод возвращает список всех найденных элементов, соответствующих селектору.
Использование классов и ID в BeautifulSoup
Селекторы класса
В BeautifulSoup, классы HTML элементов могут быть использованы для выбора определенных элементов.
Пример:
soup.select('.class-name')Этот код вернет все элементы с классом class-name.
Селекторы ID
ID элементов также могут быть использованы для более точного выбора элементов.
Пример:
soup.select('#header')Этот код вернет элемент с ID header.
Комбинирование селекторов в BeautifulSoup
Комбинирование селекторов увеличивает гибкость и мощь в выборе элементов.
Дочерние и потомственные селекторы
Дочерние селекторы >: Выбирают непосредственных потомков.
Пример:
soup.select('.parent > .child')Потомственные селекторы (пробел): Выбирают всех потомков.
Пример:
soup.select('.parent .child')Группировка Селекторов
Группирование селекторов позволяет одновременно выбирать элементы, соответствующие разным критериям.
Пример:
soup.select('.class1, .class2')Этот код вернет элементы, соответствующие либо классу class1, либо class2.
Расширенные CSS Селекторы в BeautifulSoup
Псевдоклассы и псевдоэлементы
В BeautifulSoup поддержка псевдоклассов ограничена, но некоторые, как :first-child, могут быть эмулированы через Python.
Атрибутные Селекторы
Атрибутные селекторы полезны для выбора элементов на основе их атрибутов.
Пример:
soup.select('[href]')Этот код вернет все элементы, имеющие атрибут href.
Практические примеры
Парсинг заголовков
Используя .select(), можно извлекать заголовки с определенными тегами.
Пример:
headers = soup.select('h2')
for header in headers:
print(header.get_text())Извлечение ссылок
Выборка всех ссылок внутри определенного блока.
Пример:
links = soup.select('.content-block a')
for link in links:
print(link['href'])Заключение
CSS селекторы в сочетании с методом select() библиотеки BeautifulSoup предоставляют мощный инструментарий для парсинга веб-страниц. Они позволяют точно и гибко выбирать данные, необходимые для анализа или обработки, делая парсинг эффективным и удобным.
Содержание: